A general guiding principle you should follow with all of your online money-making adventures is that you should leave no opportunity unexplored. By ignoring the possibilities, you could be literally leaving thousands of dollars on the table. Sometimes, it’s the opportunity you don’t see that could prove to be one of the most valuable. A prime example is the 404 error page on your blog or website.
When a visitor types in a non-existent URL or clicks on a dead link to your website or blog, he or she will then be automatically redirected to the 404 error page. By default, most sites will display a message that states something like “Error 404 – Page Not Found.” Some visitors will take the initiative to look further, but most won’t. They’ll just leave (and they’ll take their money with them).
The Mistake of Ignoring Your Error
By leaving the 404 error page on your website or blog at this generic default, you are telling the visitor that the path of least resistance is to leave your site entirely. You don’t want that. Instead, you should capitalize on this potentially lost visitor and point them in the direction you want them to go.
Here’s the Error 404 page on John Chow dot Com:

You see what John did here? Instead of simply telling the reader or visitor that the page they entered doesn’t exist, he immediately reminds them of the opportunity that avails them. The 404 error page becomes a simplified landing page and it is a legitimate lead generator.
The visitor feels valued, because he is being presented with value. John tells him that he doesn’t want him to leave empty handed, providing a prominent link to download his e-book for free. The visitor sees that he can unlock “the secret to making a six-figure income on the Internet.”

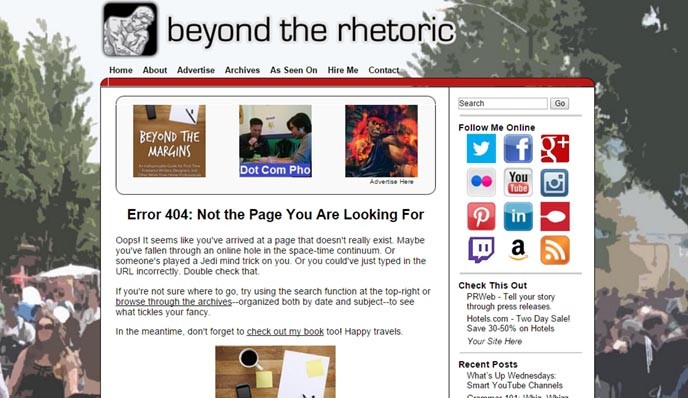
While I did not go quite as far as John in creating a landing page-like experience with the Error 404 page on my blog, I did edit the message accordingly so that the visitor has an idea of where he should go next. I highlight the search feature on my blog, for instance, in case the reader didn’t notice it. I also link to the archives page and use the 404 page to showcase my book too.
How to Change Your 404 Page in WordPress
Considering just how easy it is to customize the Error 404 page, I’m really surprised with the number of bloggers and websites who don’t take the trouble to do so. If you’re using WordPress to run and manage your blog, it only takes a few quick steps to make the desired changes.
- Log into your WordPress blog as usual.
- Click on Appearance in the navigation sidebar.
- Click on Editor in the resulting sub-menu.
- Make sure the correct theme is selected in the top-right menu.
- Edit the 404 Template file (usually 404.php).
It helps if you have some basic understanding of PHP and HTML before you do this and you’ll need to make sure that your 404 template file is writeable within this interface. If you’re not comfortable, it’s easy enough to ask for help from someone who can provide some guidance.
And if you’re looking for some more inspiration about what you can do with the 404 error page, check out some of more creative examples from around the web. You really can do a lot with the 404 page and doing nothing is a huge lost opportunity.