One of the most common ways to monetize any website or blog is through display advertising. Banner ads typically come in a number of standard sizes, so you can design your WordPress blog to accommodate these formats accordingly. Whether you’re using AdSense or you want to promote an affiliate offer, however, you’ll want to vary up those display ads to keep your website looking fresh and to combat ad blindness.
A simple way to randomize the ad that is displayed in any space on your site is with the Ads by datafeedr.com plugin. You can find it in the standard WordPress plugin directory or by going to the “install new plugins” area in your WordPress admin panel and doing a search. Download, install and activate. Then, you’ll be ready to set up the ads on your site.
1. Add a new ad group.
Along the left navigation sidebar of WordPress, you will now find a new section called Ads. The third sub-section there is called “Groups.” This is similar to the categories you have for your posts. Create a new group for the collection of ads you’d like to randomly rotate within a space. You could use “125squares” for a group of 125×125 square banners. You can create similar groups for different niches, product groups or banner sizes. The group name is never seen by your readers and is only for your own reference, so make it descriptive.

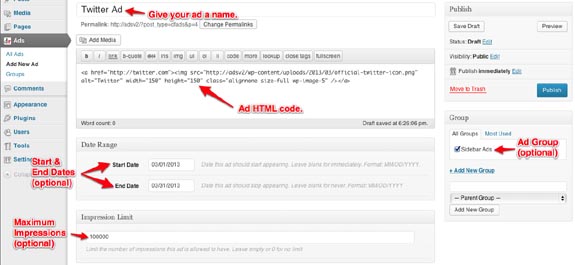
2. Create your new ads.
In the same section, you’ll find the option to “Add New Ad.” This brings up a page similar to the one you’d use to compose or edit a new post or page on your site. Enter the banner ad code in the text field, give your ad a name, and include it in your new ad group. Repeat for the other ads you wish to include in this group’s rotation.
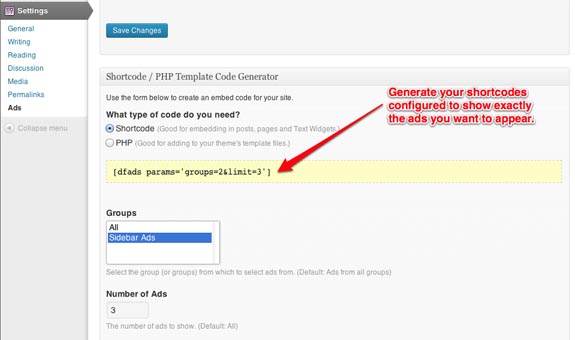
3. Generate the shortcode.
Under the Settings tab in the navigation sidebar, a sub-section called “Ads” is now available. Choose that and the second half of the resulting page is the shortcode and PHP template code generator.
Shortcodes are perfect for embedded in text widgets, as well as posts and pages, while PHP is better for adding to your theme’s template pages. Be sure to define the number of ads you’d like to show; otherwise it will default to showing all the ads in the group(s). If you only want to show one ad in that space at a time, enter 1. If you choose a number greater than 1, the ads will stack on top of one another.

4. Insert the resulting shortcode in a text widget.
In the case of placing the rotating ads in your blog’s sidebar or footer, navigate to the “Appearance” section of the WordPress dashboard, choosing Widgets. Create a new text widget as you would normally and insert the shortcode generated in step 4. Place the widget where you would like the ads to appear.
And that’s it. The great thing is that you can add and remove ads from your groups whenever you’d like without having to touch the actual widget or theme files. This plugin is very flexible and it’s a great way to combat ad blindness and to improve both click and conversion rates!
Go Download John’s New eBook and Start Living The Dot Com Lifestyle!