One of the biggest tips for optimizing Google AdSense performance is by blending the ad units into the background of your site or blog. Google’s own optimization page recommends doing this. This technique makes the ad unit look like it’s part of your site content.
While Google allows you to control the colors of the ad unit, it does not allow you to control the font style or font size. If the font style you are using is radically different from what Google use, then getting the ad to blend with your site becomes harder. This tutorial will show you how to perfectly blend a Google ad, fonts and all.

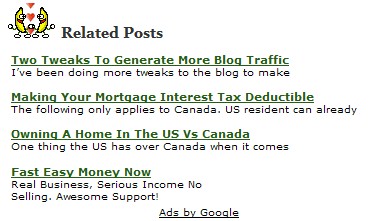
The above screen shot was taken from the Related Posts that is seen at the bottom of each blog post. The first three links are related posts. The last link is a Google 234×60 AdSense ad. Notice that the font style and size matched the Google ad perfectly. Here is how you do it.
- Using Firefox, right click on the Google ad you wish to copy.
- Select “This Frame†from the choices.
- Then select “View Frame Sourceâ€.
- A screen will pop up showing the exact style and size of fonts Google is using for the ad.
Now you can match your text perfectly to the Google ad by adding the font perimeters to your CSS. In the above example, not only did we match the font, but we also matched the line and paragraph spacing as well. BTW – a big thanks goes out to Justin for helping with the CSS.
I will report on how the perfectly blended AdSense ad does in a few days.
*Update – Google has ruled that while making your fonts to match the ad is fine, presenting the ad like the above example is a violation of the following part of the TOS: Publishers are not permitted to display Google ads in a manner that may mislead users, causing them to mistake Google ads for site content.