The old way of creating content has changed and we have shifted into a time where the combination of text, images and videos receive the most engagement. Why? The answer is simple…

The internet has connected people all over the world and many of them are from non-English places in the world. This means images and video’s provide a much needed aid to understanding content that otherwise would be difficult to those NOT speaking English. However, even with this influx of different content we need to understand it’s NOT as easy as simply uploading them. Images, for example, tend to be much larger and can have a dramatic effect of site speed. A benefit of including images within your content is that Google ranks them within the SERP’s so it’s important they are optimized the right way. If you write content that includes images then follow these simple optimization steps before clicking the “publish†button.
Before going forward, let’s look at some reasons why images should be part of your content marketing strategy. They help you…
- Tell a story
- Quickly project your expertise
- Create content that is easier to understand and absorb
- Send a message
- People love images and they often see higher social shares
Let’s now jump into some awesome optimization strategies…
Relevance Matters
The most important thing when adding images to your content is relevance especially when they are supposed to help people understand your content. To find the right image for your content use the keyword phrase within your title or sub-heading to narrow down your selection. You can then head over to FREE photo galleries like Fotolia.com to down relevant photos.
This part isn’t difficult as your simply finding images that are relevant to your content. The part that requires time and effort is naming them for optimal search rankings.
Here are some pointers to help you find the right images…
- Relevant to content
- They should help illustrate your point
- Make sure you can use them and they are NOT copy-righted
- Remember to adjust size, etc (plugins can help)
Size Does Matter
It’s very important your website is loading quickly. This is important to both people visiting your website and search engines. Remember, a page with large images will load slowly and this will increase bounce rate and decrease user engagement. No one wants to wait for a page to load especially when they are searching for information urgently. Low user engagement and poor load speed will send a signal to search engines your website hasn’t been optimized correctly. Search engines like Google are trying to ensure the best possible user experience, which is their first priority. Any website with a slow load speed can harm the search experience for users.
The great thing about images when adding them to your content is they don’t have to be large to keep quality and effectiveness. This is why all images should be decreased in size before uploading.
Follow these simply steps to ensure you images are optimized for web and search engines…
First, purchase relevant images from your provider and download then to your PC desktop getting them ready for uploading. Next, if using WordPress or other blogging platform, it’s important to download and active plug-ins for image compression. Do a quick search in Google and you’ll be able to locate the top 2-3 image plugins recommended. I use WordPress and here’s what I recommend…
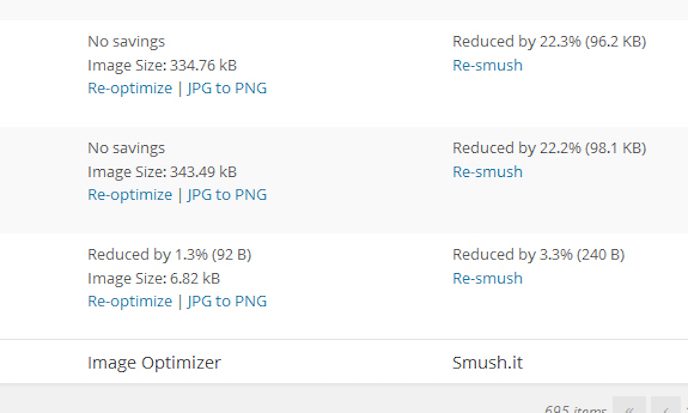
Once you’ve decided on the plug-in perfect for your website then you can active them in your back-end. Many of these plug-ins, once activated, will automatically compress the size of the image during the upload process. To ensure its being correctly done, visit your media library and you’ll see the plug-in with the decreased image size right next to the name. Here’s an example,

Here are a few things to remember,
You have many WordPress plug-ins perfect for image compression. However, I do recommend the “3†I’ve mentioned above. Next, once the plug-in is installed all images uploaded will be compressed automatically so all that’s left is for you to add the image within your content.
Naming Your Images
Now that the images have been uploaded, it’s important they are named correctly before adding them to your content. It’s important to be strategic when naming them because Google does have an “image search†option, which can generate enormous traffic to your website. Through “image searchâ€, in Google, users can visit the page of the hosting website, which will lead them directly to your content. Here are the things you should do when naming your images…
First, makes sure you rename them using your “targeted†keywords. Next, make use of the meta-data fields that easily allow you to optimize your images. For example,
- Alt tag – The text within the “ALT†field will be displayed to users if your image cannot be loaded or if it’s taking too long to load.
- Title tag – Here is where you can add additional text to display to your users when they hover over. Great place to add keywords and relevant information about the image perfect for search engines.

When naming images some text and elements are better than others. For example, dashes are better and more beneficial then underscores. Search engines look at dashes as additional text when naming images, but the same can’t be applied to underscores.
- Dashes are considered separators for keywords by search engines
- Underscores are considered joiners of keywords by search engines.
Wrapping It Up…
In the beginning things can get confusing trying to understand image optimization. However, once you have your plug-ins installed and keywords in place your good to go. After a few trial runs on optimizing your images, you’ll have no problem going forward. Some of the newer plug-ins can be configured to automatically fill in the information however if you have a broad niche with different images & keywords I would recommend doing the optimization manually.