You think you’ve got a great blog. You update it with killer content on a regular basis and you have this great-looking theme that really expresses what your brand is all about. You’ve worked on your monetization strategy, you have your social media channels in check and everything seems to be on the up and up. Unfortunately, your blog takes forever to load and this could be driving visitors away. They are quite literally taking their money and attention out the door and they might not ever return.
Even if your blog isn’t the slowest site on the Internet, its page load time can always be improved. I don’t need to tell you how frustrating it is to wait for a site to load, so having a fast-loading blog is definitely in your best interest. Here are six quick tips that can help reduce those load times.
Minimize Your Plugin Usage
WordPress is a fantastic platform that’s easy to use and it has plenty of community support. You can take that core platform and customize it however you wish with all sorts of different plugins. It is important to remember, though, that your plugins will inherently impact how your site operates and having too many could really be slowing down your site. In fact, a single plugin could slow your page to a crawl, so you will want to monitor this closely. And even if you de-activate a plugin, that might not be good enough; you need to uninstall it completely.
Use a Caching Plugin
Of course, not all plugins are bad. One plugin that you might want to consider is W3 Total Cache. In effect, this can cache a number of the elements on your site so that visitors don’t have to keep reloading the same elements over and over again. This speeds up subsequent load times and makes for a better overall experience. You will need to be careful, though, as caching plugins may create some odd issues or conflicts now and then.

Shrink Those Images
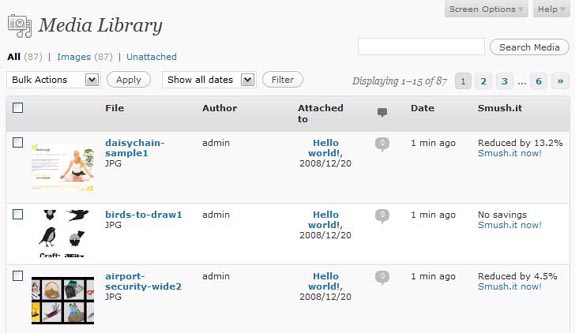
They say that a picture is worth a thousand words. In terms of page load times, it might be worth even more. There’s no sense in loading a 20MB image file when you’re only displaying it as 500 pixels wide! Image quality is important, but only if it is noticeable. The WP Smush.it plugin will optimize JPEG compression and strip the unnecessary metadata to make for smaller files. You might also consider the Lazy Load plugin, which will only load images when they are visible to the user.
Reduce Homepage Elements
Even though your blog homepage is naturally very important, it doesn’t need to be bogged down with everything and the kitchen sink. You can optimize its load time by using excerpts instead of full posts, reducing the number of recent posts shown, removing unnecessary widgets, and shrinking down those image sizes.

Optimize Your JS and CSS
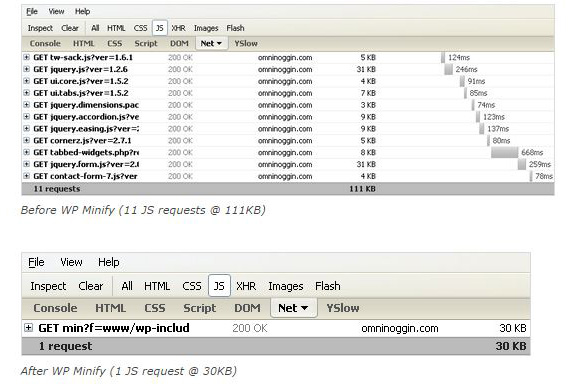
For the longest time, one of the most trusted solutions for shrinking down your CSS and JS files was a plugin called WP Minify (shown above). It’s still pretty handy for making those files far more compressed and efficient, but the plugin hasn’t been updated for over two years. A more current solution could be Autoptimize, which effectively performs the same kinds of actions to your JS, CSS and HTML.
Choose a Better Web Host
No matter how much you do on your end, if your web host is slow and bogged down by far too many other websites, your blog is still going to have a painfully slow load time. Some of this will be based on trial and error and you can look into the numerous reviews on the web. Just make sure you choose a fast and reliable web hosting provider as your most critical first step.
Download John Chow’s New eBook & Start Living The Dot Com Lifestyle