Website design has a direct effect on blog growth. The better navigation, layout, color and speed, the more engagement you can expect from visitors. Over the years, the way people design websites has changed enormously. At one point the complete design would have to be coded which people in that profession were able to accomplish. For everyone else, you would have to freelance the work which would cost thousands of dollars depending on the requirements. Things have rapidly changed and I attribute this to blogging platforms like WordPress, Joomla and Drupal. These platforms understand the importance of web design and incorporate easy theme installation. You simply skim through the portfolio and install the theme that best fits your requirements. Here’s the cool thing…
These themes can be customized to fit your EXACT requirements. All thats required is basic knowledge of code and your ready to go. For those with NO knowledge, simple tweaks can be made for cheap mainly because the coding doesn’t have to be added but adjusted.
Anyways, I’ve learned a lot about the elements of design by visiting several of my competitor blogs. Whenever I design a website I get idea’s from what’s already available online. I dissect their design, navigation, color and try and create something unique for my blogs. The ONLY problem is trying to find out what theme they installed and customized. This is NO longer an issue thanks to WP Theme Detector.


What Is WP Theme Detector?
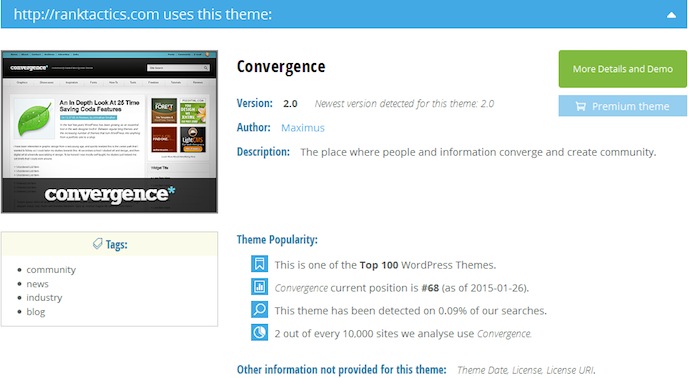
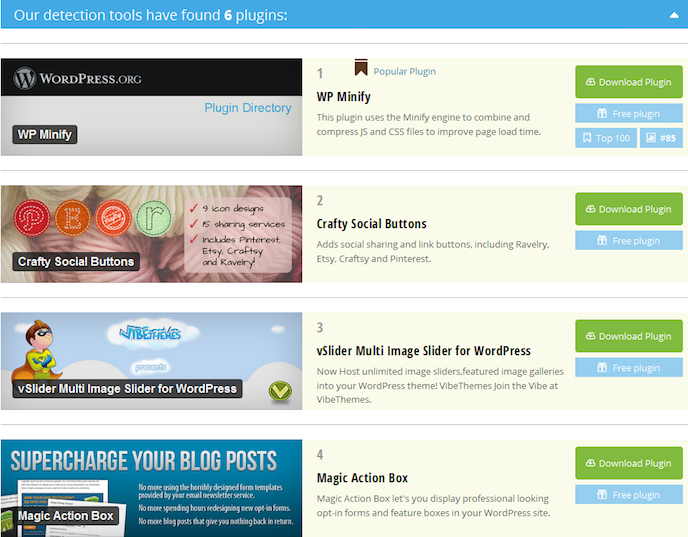
First, if you like a design on a WordPress website, then enter its address and hit the “green: button. The WP Theme Detector tool will analyze it for you and will display a whole lot of information about the WordPress theme and plugins being used. and more.
This tool is awesome to cut the headache from skimming through hundreds of themes trying to find the EXACT match. Many times Google won’t even have the information available to you, but with this tool you have everything available with a click of a button.
Get Started…
Start by doing some research so you can figure out what your trying to achieve. You need to have a clear objective in mind which will help put theme elements together. Ask yourself these simple questions…
- What type of blog or niche are you focusing on?
- The type of colors you’ll like to use on your website?
- Have you designed a logo? If “yesâ€, you might want to focus on colors which will compliment your logo
Do a quick search in Google to find other blogs within your niche. Skimming through a bunch of relevant blogs will help you get an idea of design. Some of these blogs have been around for years and have made extensive tweaks to their design for optimization. It is also recommended you make a list of these blogs and write down their URL.
Now you should narrow down your choice to 2-3 themes which will best suite your website and/or brand
Head over to WP Theme Detector and type in each URL and click “Searchâ€. This tool will generate the name of the WordPress theme and other information like (plug-ins, configuration and popularity)
The final step is to simply head over to your WordPress backend and search using the author or theme name. When the search is complete, click install and then activate.

Wrapping It Up…
Personally, I love using this tool because it takes much of the guess work out of designing. The tool provides the name of the theme and plug-ins so you can create something similar to a winning design. If you are still NOT comfortable customizing the theme then you can hire a freelancer to do the work and provide them all the details.